After Effectsで作成したテキストアニメーションをプレミアプロでも使えるように、モーショングラフィックステンプレートとして書き出したとします。
ところが、いざプレミアに投げ込んでみると、テキストの色を変えても反映されず、色が変えられなくて困っていませんか?
この記事はそんな方に向けての記事となります。
フォント変更できない!という方も参考になるかと思います。
私はこの原因がわからず初心者の頃にかなり苦労したので、同じような方のお役に立てれば幸いです!
モーショングラフィックステンプレートとして書き出す方法
まずは、アフターエフェクツで作成したアニメーションをプレミアプロで使えるテンプレートとして書き出す方法をご説明します。
テキストやシェイプをただそのままテンプレートとして書き出すのはすごく簡単なのですが、プレミアプロでもプロパティ(色やフォント)を変更できるテンプレートとして書き出す場合は、少し注意が必要です。
今回は下記のようなテキストアニメーションを使って説明していきます。
これをプレミアプロで、フォントや色を変えて使いまわせるように、モーショングラフィックステンプレートとして書き出しをしていきます。
エッセンシャルグラフィックスパネルを開く
まずはエッセンシャルグラフィックスパネルを開いてください。
方法は2つあります。

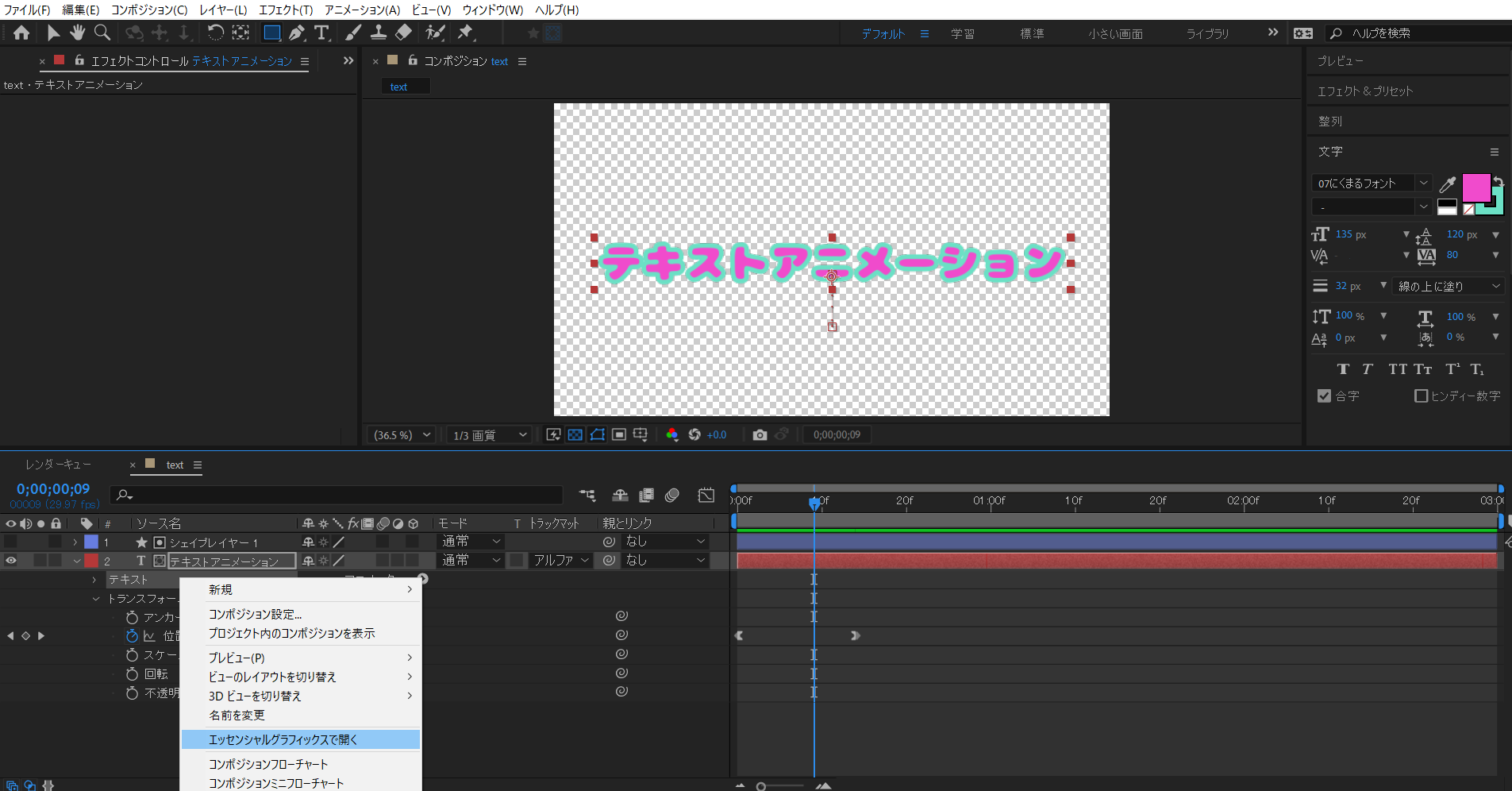
テキストレイヤーの「テキスト」を右クリックして「エッセンシャルグラフィックスで開く」を選ぶか、画面上部のウィンドウからエッセンシャルグラフィックスにチェックをいれてください。

するとエッセンシャルグラフィックスパネルが開くので、名前のところにテンプレートとして保存したい名前を入力、プライマリに保存したいコンポジションが選ばれていることを確認してください。
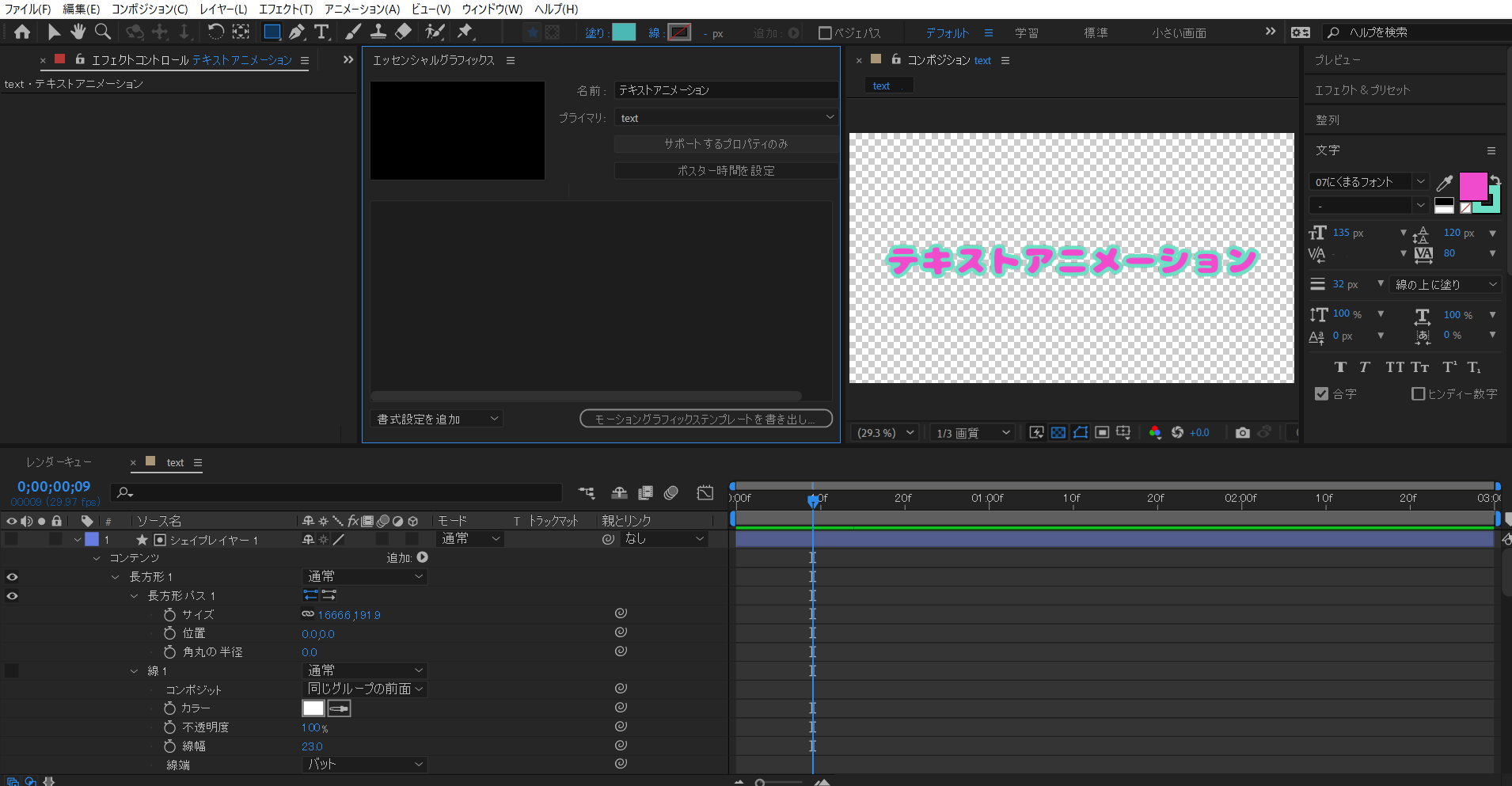
それから「サポートするプロパティのみ」というボタン?をクリックすると、テンプレートに追加できるプロパティが開きます。(タイムラインのレイヤーのところです)
エッセンシャルグラフィックスパネルにプロパティを追加していく
プレミアプロで変更したいプロパティを決めて、エッセンシャルグラフィックスパネルにドラッグ&ドロップしていきます。
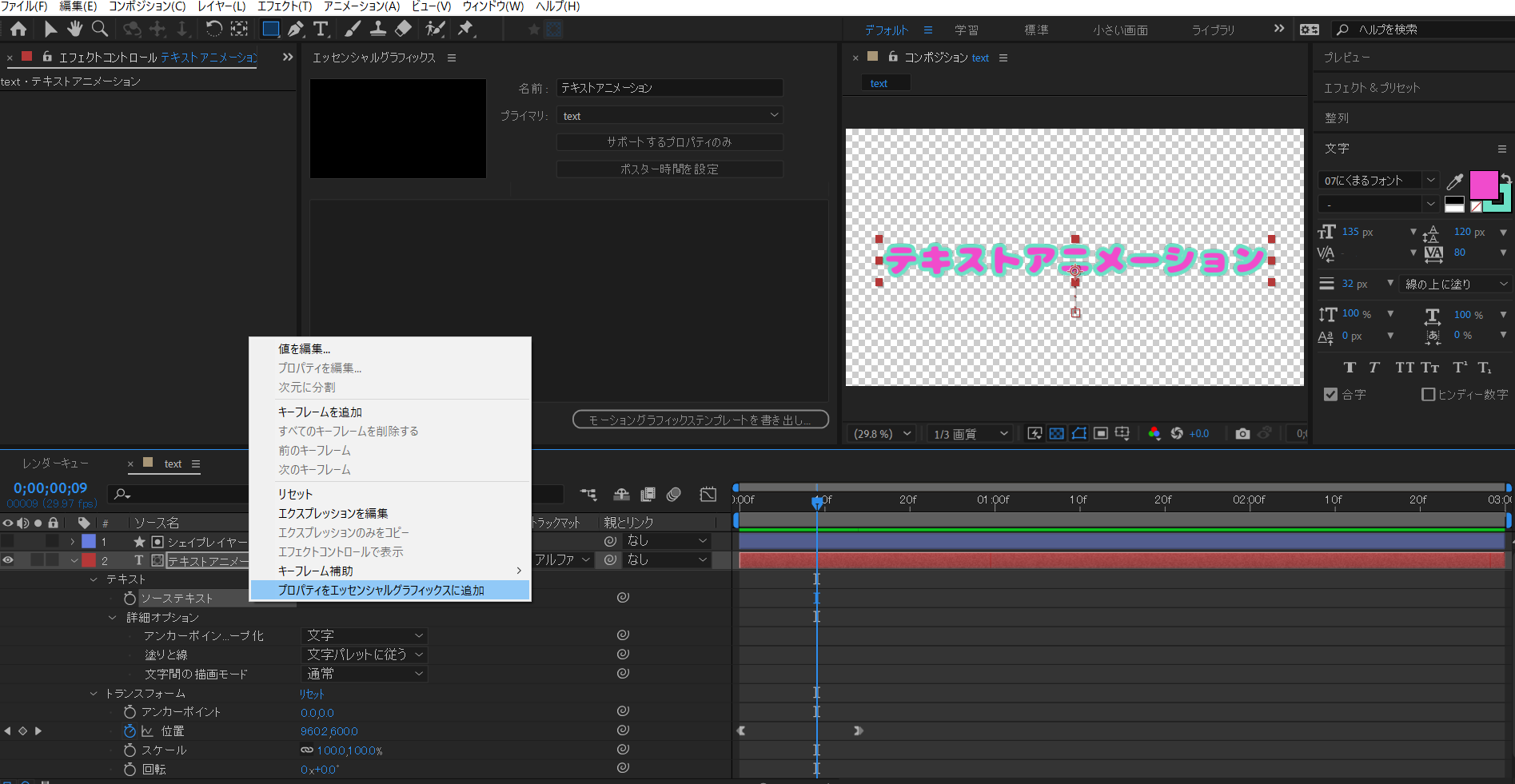
もしくは、追加したいプロパティを右クリックして、「プロパティをエッセンシャルグラフィックスに追加」を選んでも良いです。

ちなみに、なんの変更もなくただそのまま保存して使いまわしたいだけの場合は、この作業は必要ありません。
エッセンシャルグラフィックスパネル下の「モーショングラフィックステンプレートとして書き出し」ボタンを押してローカルドライブに保存すると、すぐにプレミアで使える状態になります。
テキストのフォントや色、境界線を変えたい場合は注意
ここまでは調べればすぐにわかると思うのですが‥私がつまづいていたのは、テキストの色をプレミアで変更できない、ということでした。
テキストのフォントや色、境界線をプレミアプロで変更できるようにテンプレート化するには、もうひと手間必要なんです。
テキストのフォントを変更できるようにテンプレート化したい場合
ソーステキストをエッセンシャルグラフィックスパネルに追加後、「プロパティを編集」という青文字をクリックしてください。
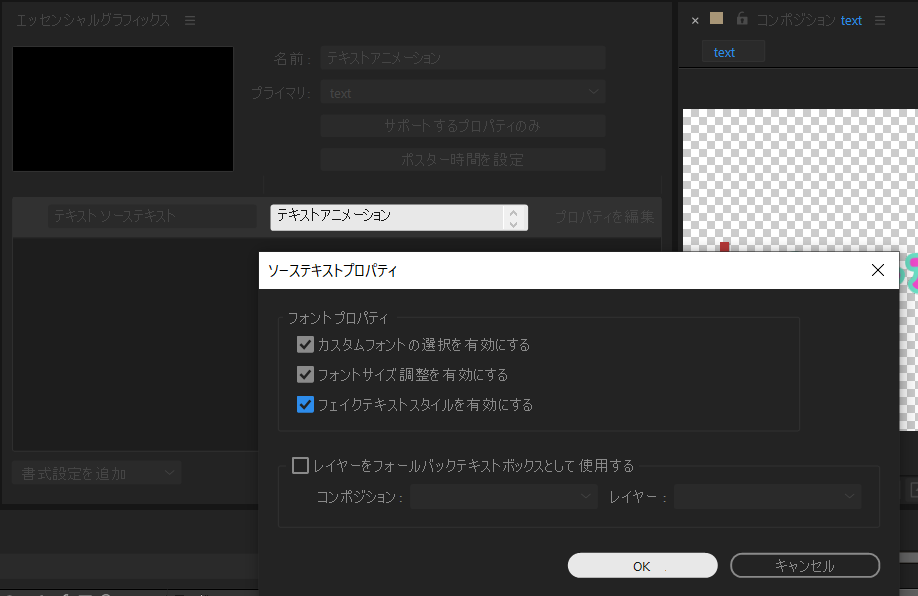
すると、下のようなパネルが開くので、必要なものにチェックを入れます。

私は常に上の3つにチェックを入れています。
カスタムフォント有効→フォント変更可
フォントサイズ有効→フォントサイズ変更可
フェイクテキスト有効→イタリックなどに変更可
となります。フェイクテキストなどは必要ないかも、と思っても後から作り直すのは非常に面倒なので、チェックを入れておけば良いと思います。
これでプレミアプロでもテキストのフォントを変更できるようになりました!
テキストの色や境界線を変更できるようにテンプレート化したい場合
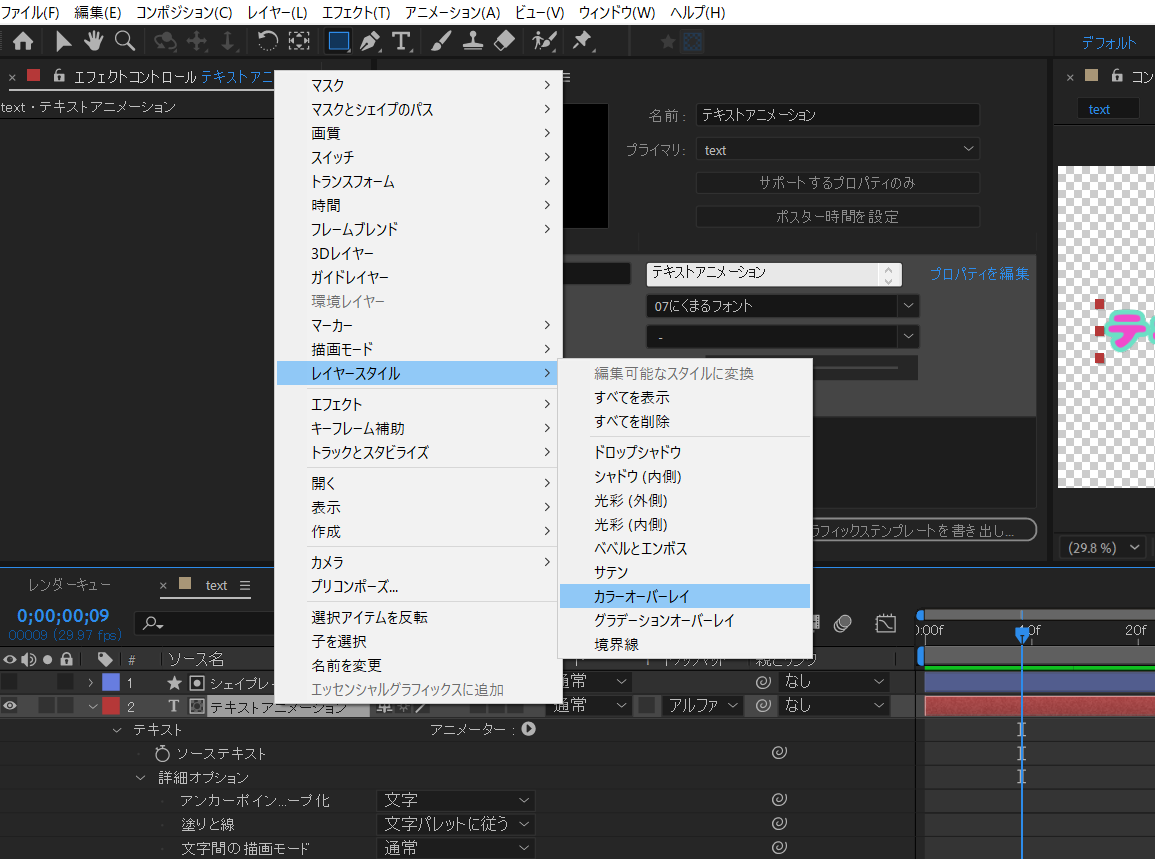
アフターエフェクツで作ったテキストの色や境界線をプレミアで変更するには、テキストレイヤーに「カラーオーバーレイ」もしくは「塗り」と「境界線」を追加する必要があるんです!(カラーオーバーレイと塗りはどちらかひとつで良いです)
これを追加せずにモーショングラフィックステンプレートとして書き出してしまうと、プレミアでの色変更ができません。
正確には、プレミアの文字パレットで色を変更しても反映されないのです。
ですので、アフターエフェクツで作ったテキストの色や境界線をプレミアで変更したい場合は、ソーステキストをエッセンシャルグラフィックスパネルに追加するだけではなく、必ずテキストレイヤーにカラーオーバーレイか塗り、境界線のプロパティを追加してください。

追加の仕方は、テキストレイヤーを右クリックして、カラーオーバーレイと境界線を追加。塗りの場合はエフェクト→描画→塗りです。
ソーステキストの詳細オプションにある塗りと線は必要ありません。意味ないので。
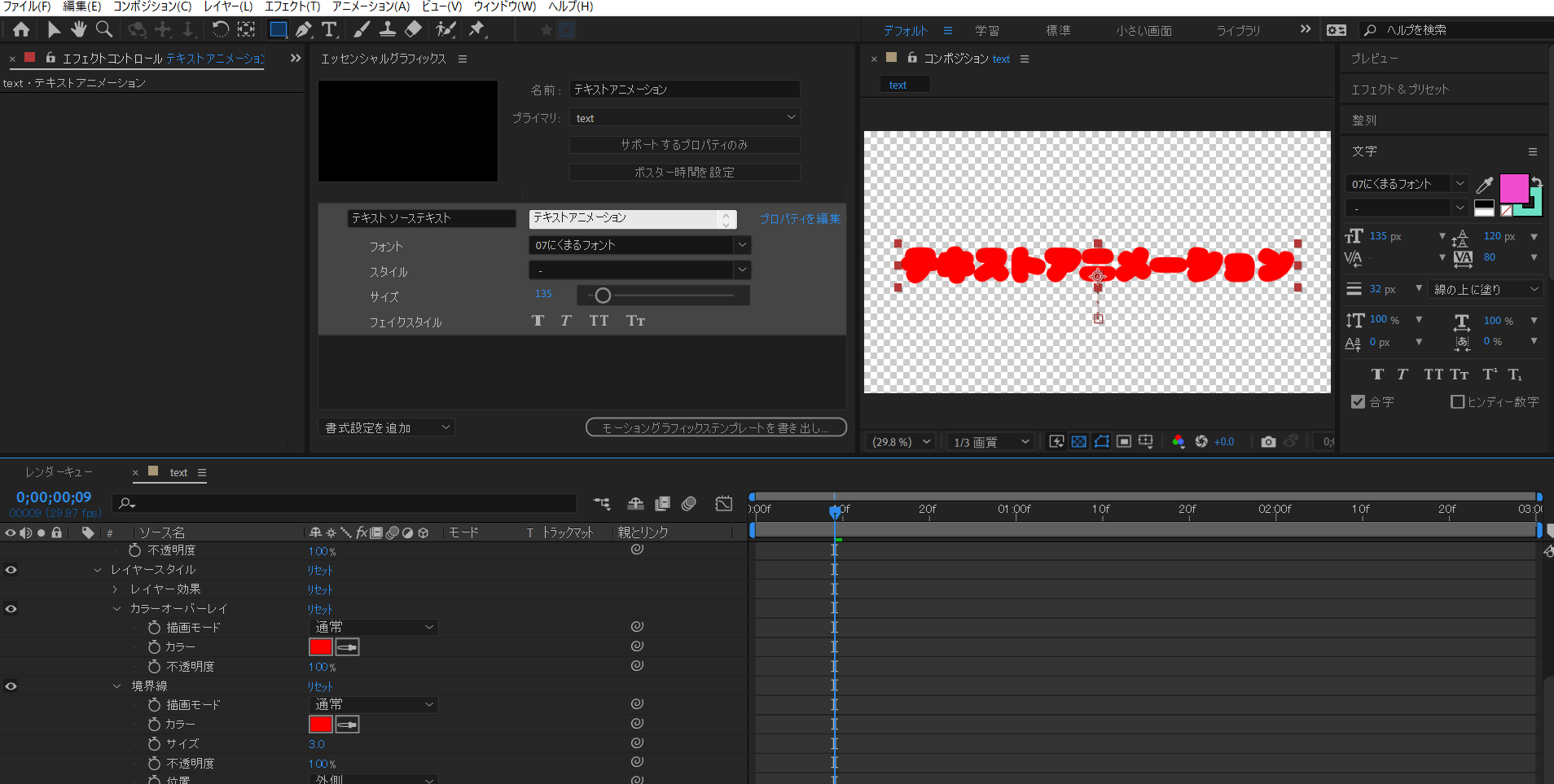
カラーオーバーレイと境界線を追加すると下のようになるので、テンプレート化したいのであれば、文字パレットを使うのではなく、あらかじめエフェクトを追加してから色を決める方が良いですね。

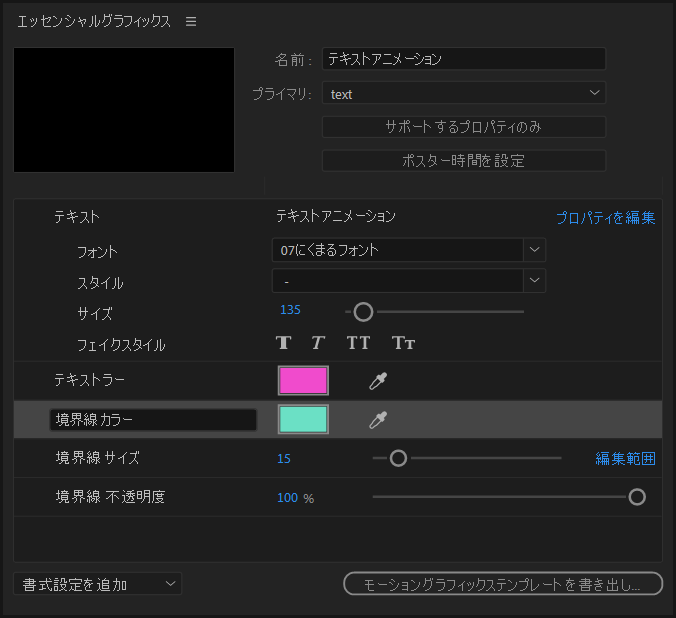
カラーオーバーレイと境界線のプロパティをエッセンシャルグラフィックスパネルに追加して、プロパティ名を自分がわかりやすいように追加したら準備完了です!

これでモーショングラフィックステンプレートとして書き出すと、無事にプレミアでもテキストの色や境界線を自由に変更できるようになります!
ここでもうひとつ注意があるのですが、境界線を追加すると、プレミアで境界線なし、というのができなくなります。
プロパティがゼロにならず、最低でも1になってしまうので、完全に境界線なしのバージョンも必要な場合は、境界線の不透明度をゼロにして使っています。
なので、境界線のプロパティは、「カラー」「サイズ」「不透明度」の3つを必ず追加するようにしています。
どんだけ色々使いまわしたいんだよ!という感じですが、いちから作るのは本当に時間がかかりますからね。
特に初心者さんの場合はテキストアニメーションだけでも何時間もかかってやっと完成した、という方もいるはずです。それをテンプレート化できず、必要な時にまた作るとなると絶望だと思います。
プレミアプロでの使い方
AEでモーショングラフィックステンプレートとして書き出して、ローカルドライブに保存したら、プレミアに移動しましょう!
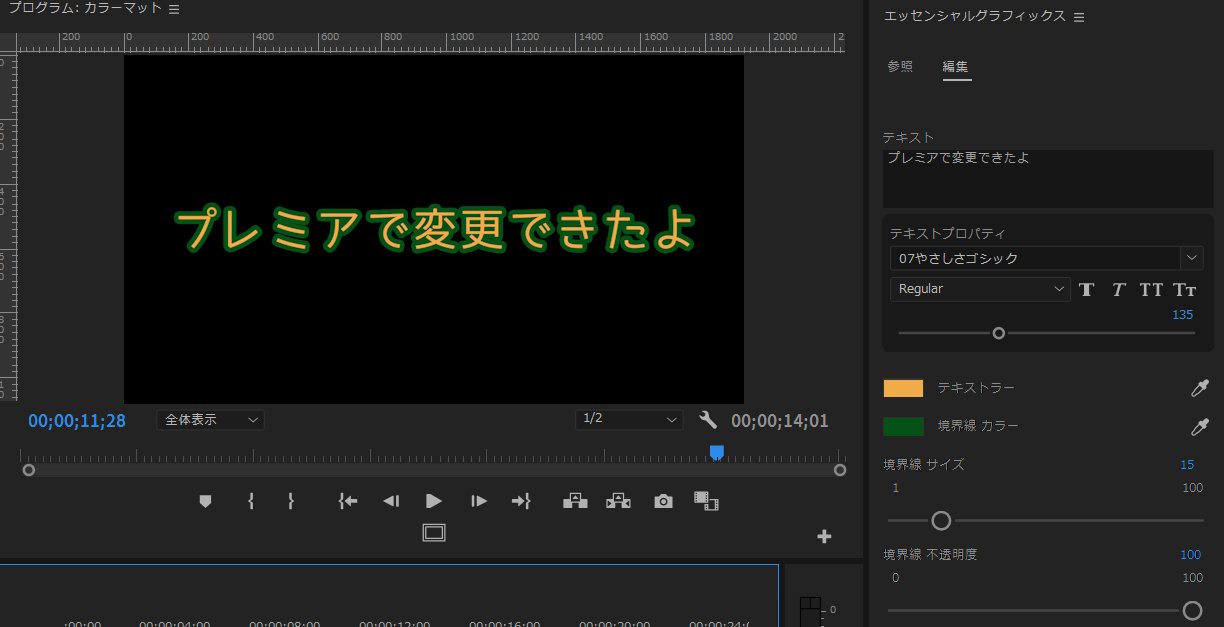
エッセンシャルグラフィックスパネルの参照を開くと、先ほど作ったモーショングラフィックスが追加されているので(立ち上げてても即時反映されます)、ドラッグアンドドロップでタイムラインに投げ込みます。編集タブに切り替えてカラーやテキストを好きなように変更しましょう。

これで完成です!
AEで作ったアニメーションを維持したまま、プレミア上でテキストやカラーの変更ができました♪
まとめ
After Effectsで作成したテキストアニメーションをプレミアプロでも使えるように、モーショングラフィックステンプレートとして書き出す場合は、テキストレイヤーに「カラーオーバーレイ」もしくは「塗り」「境界線」を追加しましょう!
ソーステキストを追加しただけではプレミア上で色変更ができないので、テンプレート化したい場合は、はじめから文字パレットで色操作をせずに、プロパティを追加してから制作するのが良いですね。
せっかく頑張って作ったAEのアニメーションの色変更ができなくて絶望していたあなたのお役に立てましたでしょうか?
私もこの件で躓いていました。
テキストの色を一括変更する事はできましたが
今困っている事は、テキストの一部の色を変更したいのですが
できません。
もしご存知でしたらご教授いただけないでしょうか?
コメントありがとうございます!
私の知り得る限りmorgtのテンプレートで一部の色を変更というのは出来ないのではないかと思います…。
なのでどうしてもプレミアで変更したければ、力業にはなりますが、コピーしてクリップを重ねて位置をずらす、というのはどうでしょうか。
わざわざご回答ありがとうございます。
参考になりました。