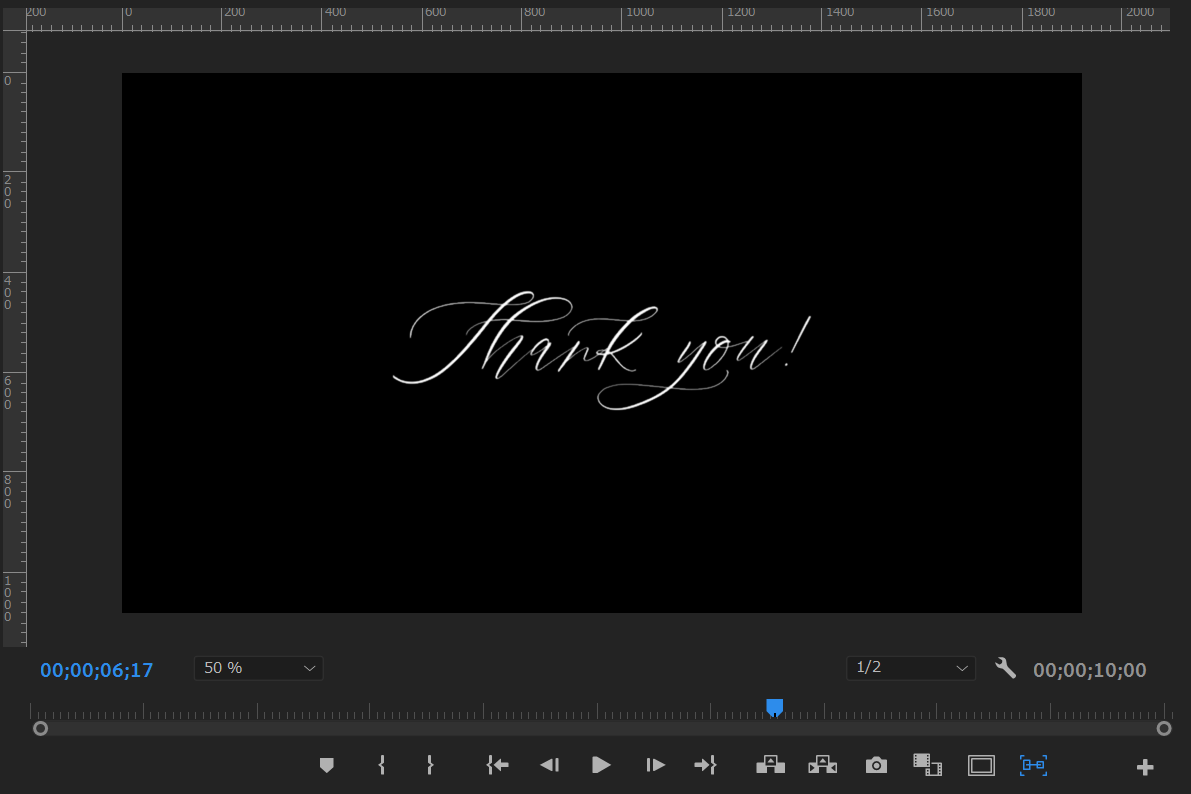
今日はこんな感じのテロップをプレミアプロで作る方法を解説します。
手書きや筆記体の英語フォントにピッタリのエレガンスなテロップですね♪
手書き風のブラシアニメーションにしたい場合はコチラの記事を参照してください↓↓
【Premiere Pro】おしゃれなタイトルを作る~書き順通りに文字が出る手書き風アニメーションの作り方~
ブラシアニメーションは少し手間がかかりますが、今回の場合はすごく簡単に出来ますよー!
①プレミアを開いて文字を打つ
まずは何でも良いのでテキストを打ってください。

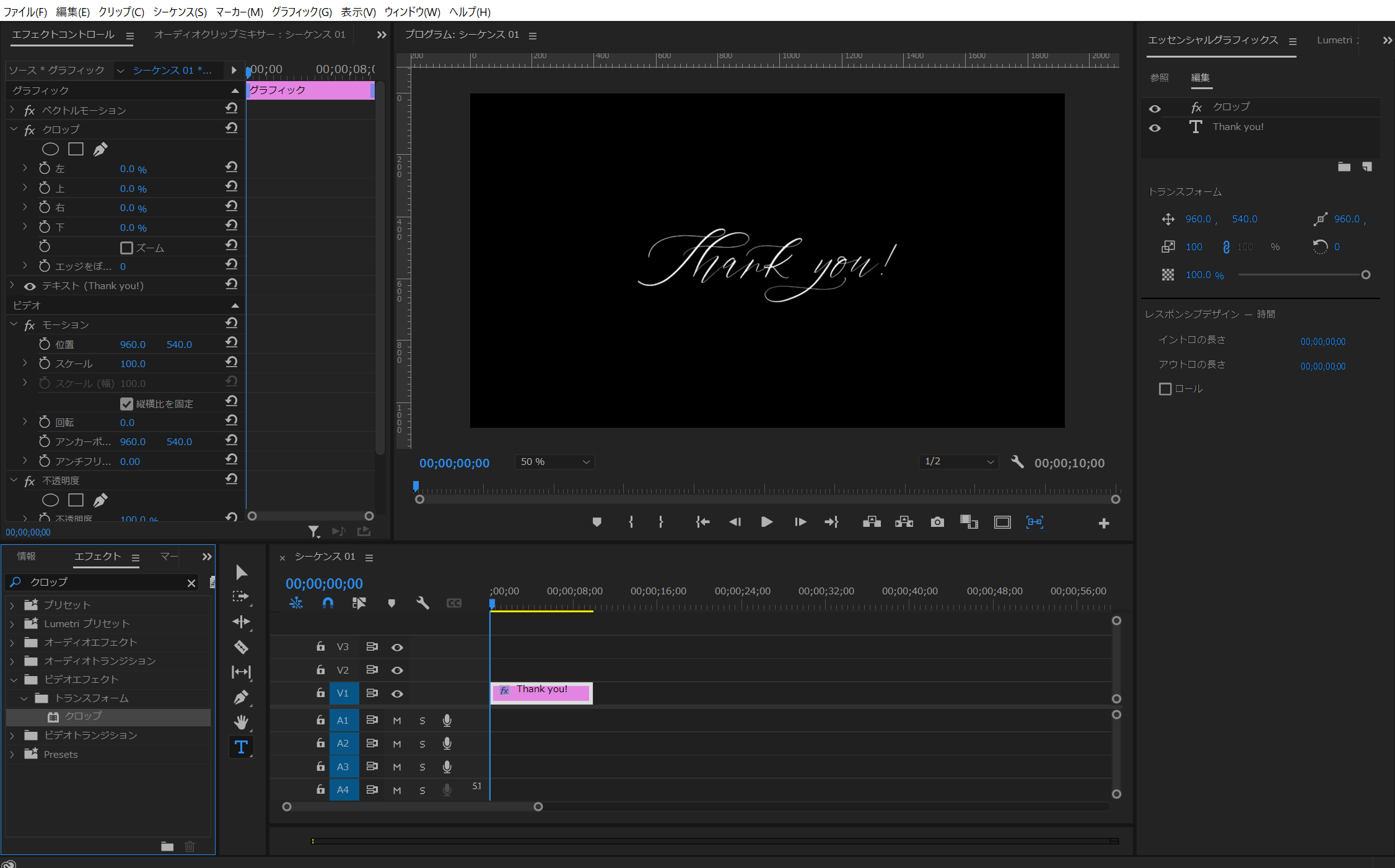
②エフェクトでクロップ探して適用
エフェクトでクロップを探して、テキストのクリップにドラッグアンドドロップします。

③エフェクトコントロールでキーフレームを打つ
アニメーションをつけていきます。

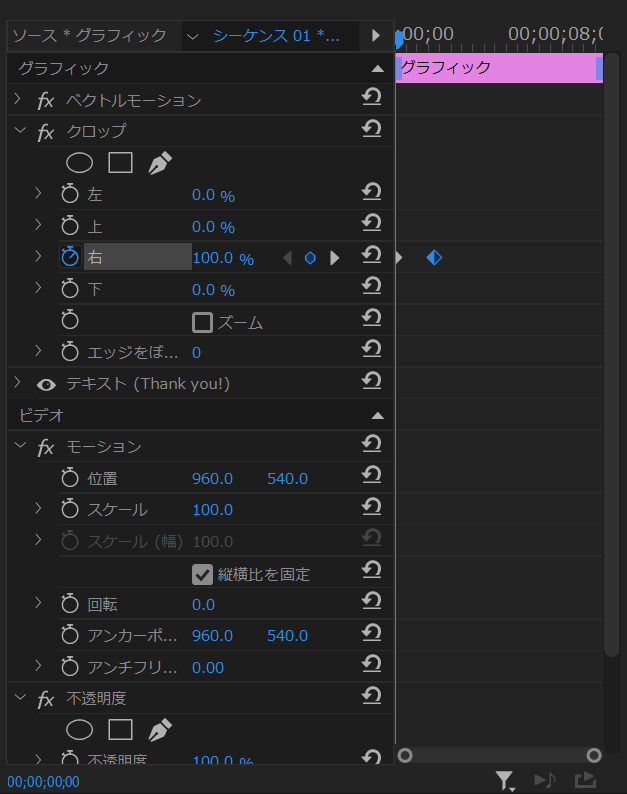
エフェクトコントロールパネル内「クロップ」の「右」項目の左にあるストップウォッチのマークをクリックしてください。
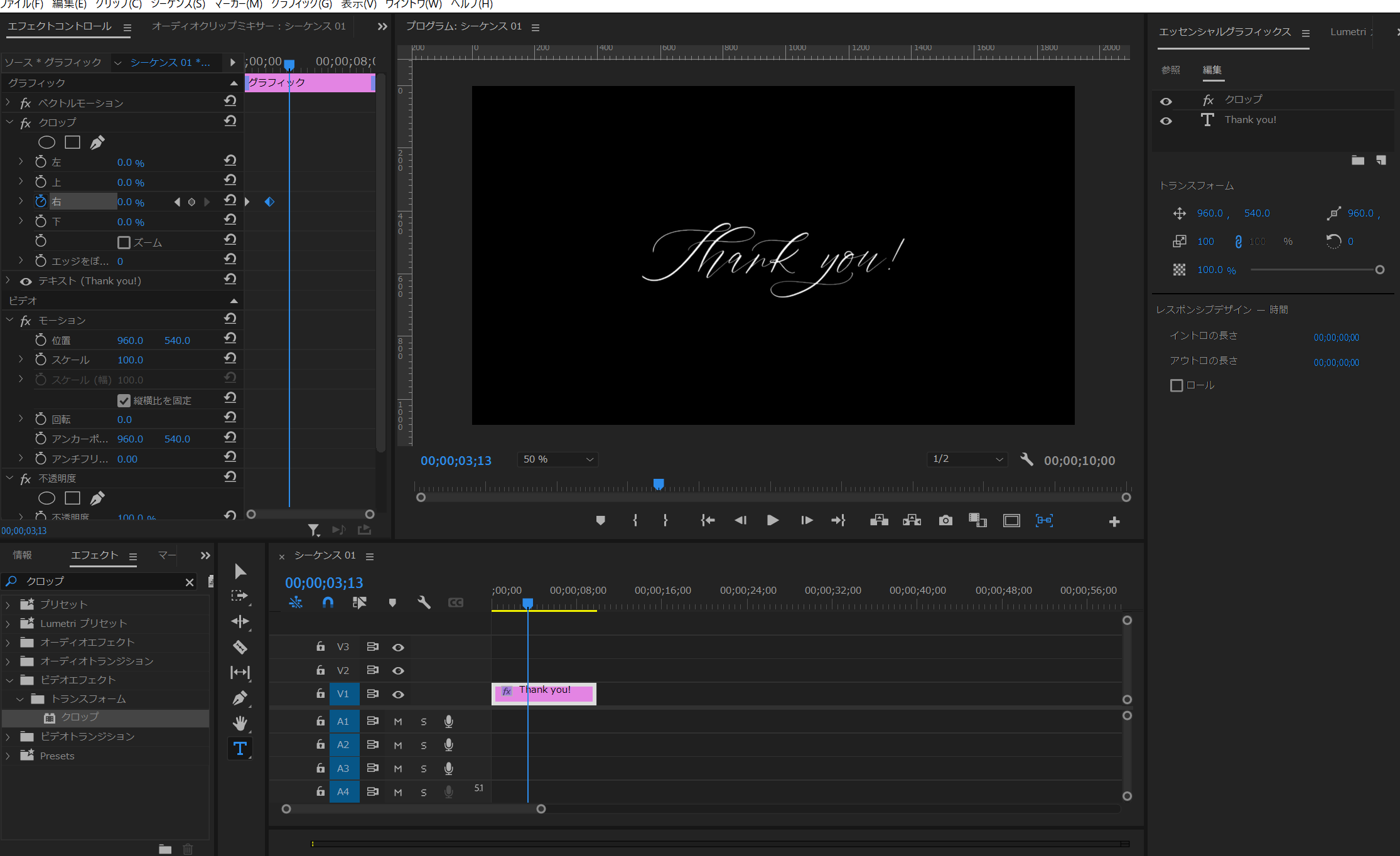
テキストのクリップの先頭に青いカーソルを合わせて、「右」のところに100、数秒後(2~3秒が良いかな、と思います)にカーソルを移動させて「右」のところに0と打ちます。

そうすると、これだけで左から文字が徐々に出てくるテキストができます。
エフェクトコントロールパネル内にキーフレームが打たれたと思います。
文字の速度を変更したい場合は、後ろのキーフレームを左右に移動させると変更できるので、お好みに調節してください。
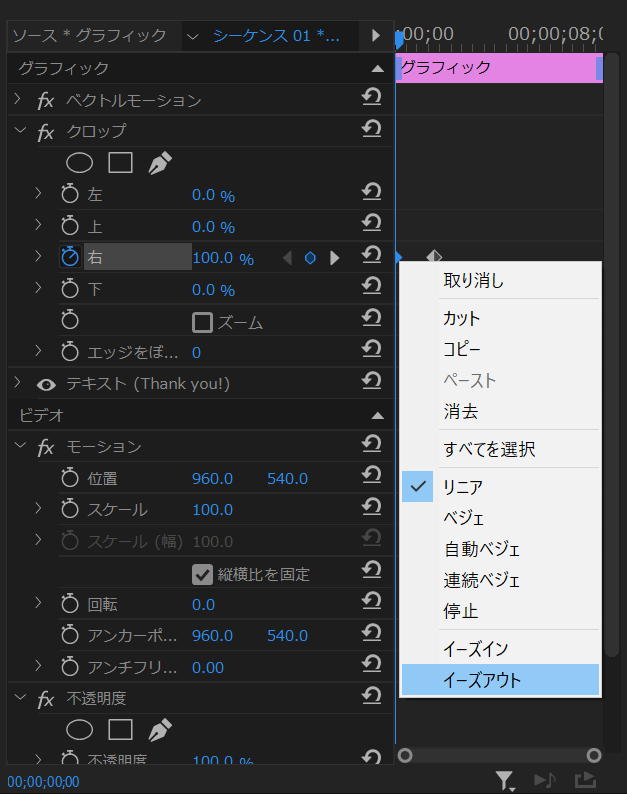
④イーズをかける
ほぼ完成しているのですが、なめらかさを出すためにイーズをかけます。
最初のキーフレームを選択して、右クリックし、イーズアウトを選んでください。

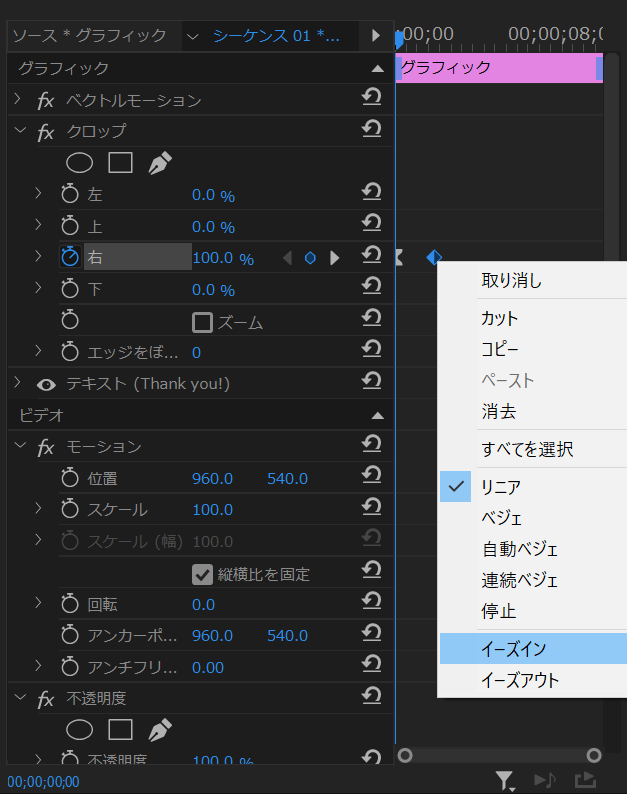
次に、後ろのキーフレームを選択して、同じく右クリックし、イーズインを選んでください。

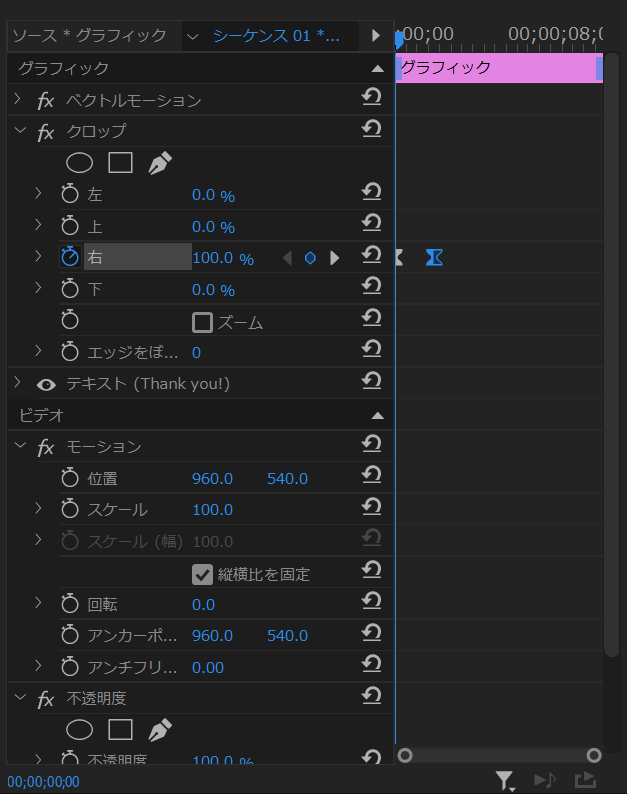
そうするとキーフレームの形が変わるので、確認してくださいね。

これで完成です!
いかがでしたか?すごく簡単におしゃれなテロップができるので、ぜひ使ってみてください♪
この記事へのコメントはありません。