アフターエフェクツで線が伸びるアニメーションの作り方はわかるけど、中心から伸ばす方法がわからない‥という方はこの記事を参考にしてください。
今回のお題は、このようなアニメーションです。
※背景を白で作ったのでわかりづらいですが、再生ボタンを押すとアニメーションがはじまります!
アフターエフェクツで中央から線が伸びるアニメーションの作り方
プレミアプロでもシェイプのパスにキーフレームをうって頑張ればたぶんできる‥と思いますが、アフターエフェクツを使う方が圧倒的に楽なので、アフターエフェクツを使います!
線が左から右に、など棒グラフのように伸びていくアニメーションの作り方はここでは割愛させていただきますが、それの応用になるので、簡単に説明しながら線が中央から伸びるアニメーションの作り方を説明していきますね。
ペンツールで線を引く
まずはペンツールで線を引いて、線幅や色を好きなように調整して棒線を作ってください。
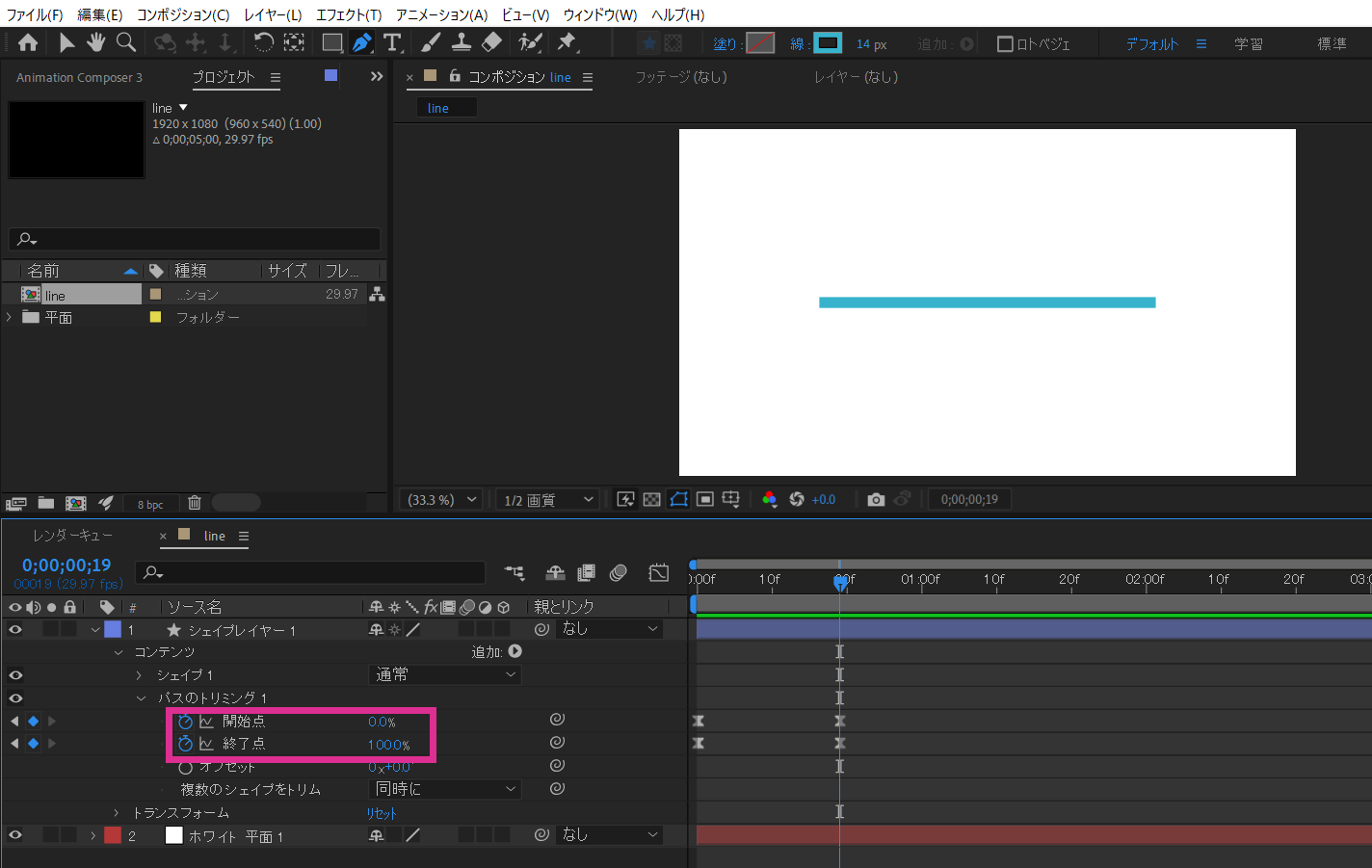
すると、シェイプレイヤーができますので、コンテンツ右横の追加の三角マークからパスのトリミングを選択してください。

そうすると、パスのトリミング1という項目が追加されますので、それを開いて、開始点と終了点にキーフレームを打っていきます。
キーフレームを打ってアニメーションさせる
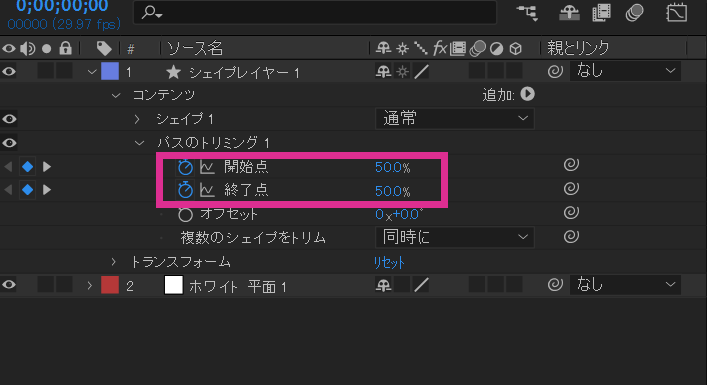
■0f‥開始点50% 任意のf‥0%
■0f‥終了点50% 任意のf‥100%
このようにキーフレームを打てば、中心から線が伸びていくアニメーションが作れます。
※ちなみに、左から右へ線が伸びるアニメーションは、終了点を0から100%にすれば作れます。

私は19fのところにキーフレームを打ちましたが、お好みで調整してください。(イージーイーズもかけています)

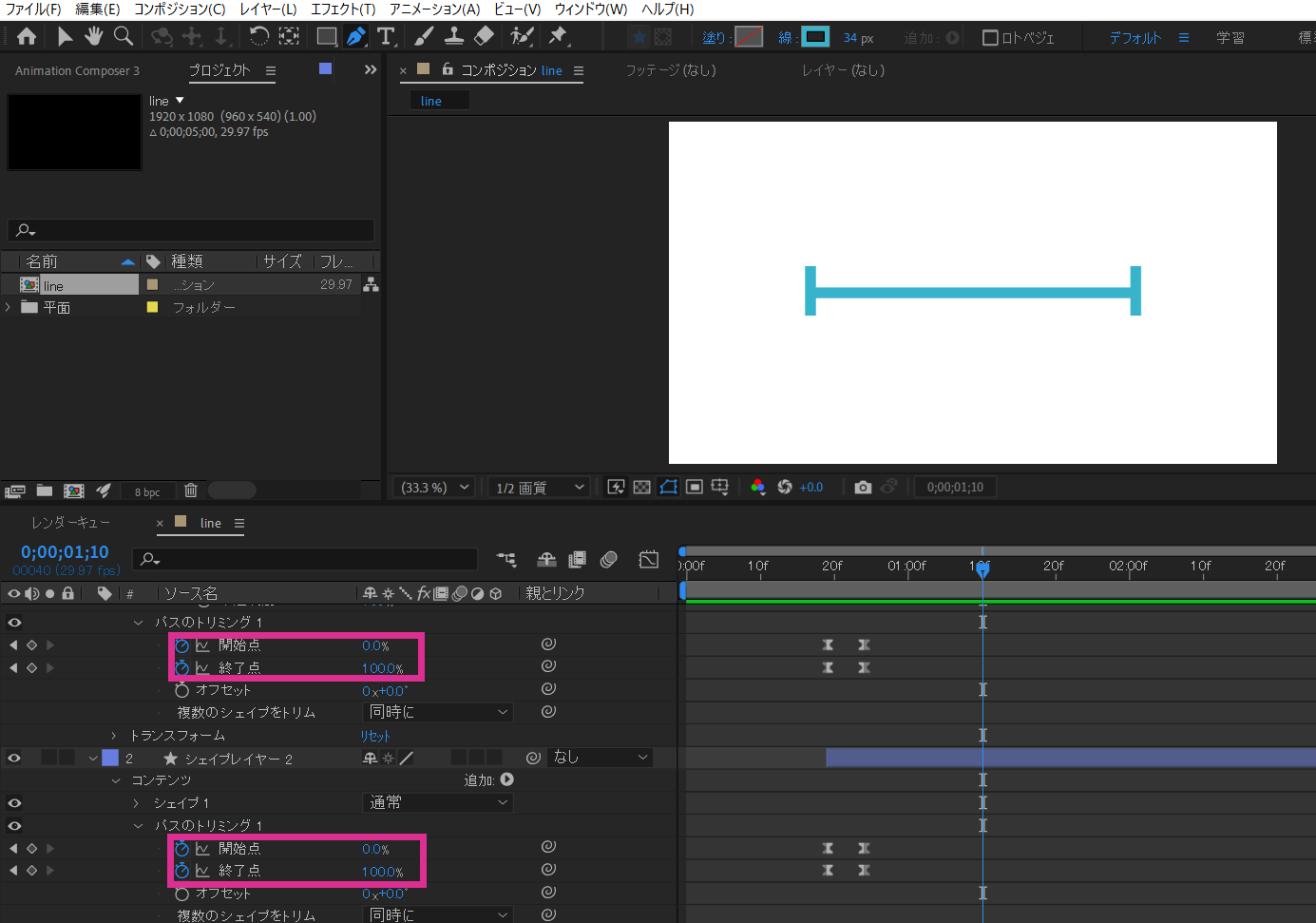
おまけ
ついでにサイドにも線を加えてみました。長さや大きさなどを説明するモーショングラフィックスとして使えそうですよね♪

左側に新しく線を引いて、それを複製して右に配置しました。
最初の棒が伸びてからサイドの線を出したかったので、サイド2つの線のレイヤー位置をずらし、最初の棒と同じようにキーフレームを打っています。
これで、サイドの線も中央から伸びるように表現できました♪
やっぱりアニメーションはプレミアプロよりアフターエフェクツにおまかせ!めっちゃ簡単に作れました☆彡
この記事へのコメントはありません。