よくみかける手書き風のおしゃれなテキストアニメーションのやり方です。こんな感じのやつ↓↓
やり方はさほど難しくないのですが、少しめんどくさいかもしれません‥!
手順としては‥
①レガシータイトルで文字をうつ
②調整レイヤーを追加する
③ブラシアニメーションの設定
④キーフレームをうつ
⑤トラックマットキーの設定
です。④の部分で少しコツがいるのですが、その他は設定を真似するだけなので挑戦してみてください♪
手書き風テキストアニメーションの作り方
それではやり方を説明していきます!
①レガシータイトルで文字を打つ

アニメーションにしたい文字をレガシータイトルで打って、タイムラインに入れてください。
ちなみによく見るこのフォントは「Gloss And Bloom」というフリーフォントです。これだけでもうおしゃれw
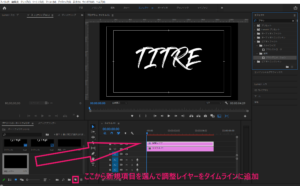
②調整レイヤーを追加する

プロジェクトファイル右下の新規項目をクリックして調整レイヤーを追加→タイムラインに入れてください
③ブラシアニメーションの設定をする
エフェクトからブラシアニメーションを探して調整レイヤーにドラッグ&ドロップしてください。(タイムラインの調整レイヤーに投げ込めばOK)
次に、調整レイヤーのクリップを選択してエフェクトコントロールパネルを開きます。
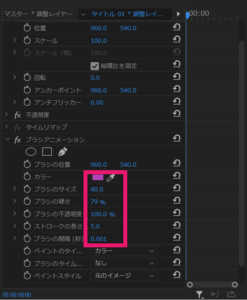
するとブラシアニメーションの項目が出てくるので、下記のように設定してください。

✓ 文字色‥濃い色なら何でも可
✓ ブラシのサイズ‥35~45くらい
✓ ブラシの硬さ‥80くらい
✓ ストロークの長さ‥5
✓ ブラシの間隔‥0.001
文字色はあとで戻すので何でも良いですが、文字をなぞっていくので、わかりやすい濃い色推奨です。
ブラシのサイズはなぞった時に元の文字が隠れるくらいの太さにしてください。
④キーフレームをうつ

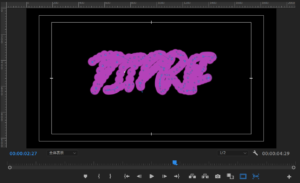
ブラシアニメーションをクリックすると、円の中心にプラスマークが出てきます。
文字を書きだしたい時間に再生バーをもってきて、書き出しの位置にアイコンを動かします。
ブラシの位置のアニメーション(ストップウォッチのマーク)をクリックしたら1コマすすめて、プラスマークをドラッグして少しなぞったらまた1コマすすめて、と繰り返していきます。
※文字を少しずつなぞっていくイメージで1コマずつキーフレームを打っていきます。なぞったらキーフレームを打つ、なぞったらキーフレームをうつ、を繰り返す感じです。わかりますかね(・・;)
この時に、ずれたり失敗したらCtrl+Zでやり直しできますが、何回も戻る場合はコマを戻すことも忘れないようにしてください。
また、文字をなぞる際は書き順に注意です!なぞった順にアニメーションができあがりますので!

こんな風にできたら色を元の色に戻しておきましょう。
この作業が少し大変なのですが、ここまできたらもうほとんど完成です!
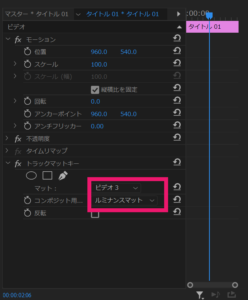
⑤トラックマットキーを設定する
エフェクトからトラックマットキーを探してレガシータイトルのクリップにドラッグ&ドロップしてください。
エフェクトコントロールパネルを開くとトラックマットキーの項目が追加されているはずです。

マット‥ビデオ3(調整レイヤーを入れたビデオトラック)
コンポジット用マット‥ルミナンスマット
以上で完成です!再生してみると手書きブラシ風のテキストアニメーションになっているはず!
もし動きがおかしいな、と思ったらキーフレームをうつのに失敗している可能性があります。
やり直した際にコマを戻すのを忘れていたり、パスを変な位置に引いてしまっていませんか?よくわからない場合は、一度タイムラインから素材を消してもう一度やり直してみてください。途中を修正するより潔くやり直した方がうまくいくと思います。
最初はキーフレームを打つのが難しいかもしれませんが、慣れてしまえば簡単なので、ぜひチャレンジしてみてください♪
この記事へのコメントはありません。