イラストACは無料で使えるフリー画像がダウンロードできるサイトです。私もかなりお世話になっているサイトなのですが、セットになっている素材がほとんどで、イラレがないと使える素材が少し少ないと感じるかもしれません‥。というか、諦める感じ?
私もイラレを使えないときは、単体の絵を探すか、無理やり切り取るなどあの手この手を駆使して活用させていただいておりました。笑
この記事では、イラストACのセット素材の使い方を、イラレのある場合とない場合にわけて解説していきます。
イラストレーションがある場合の素材の使い方
こんなの簡単じゃん、と思うかもしれませんが、イラレ初心者にはどうしたら良いのかまったくわからなかったし、調べてもわかりませんでした。
同じようにお困りの方がいらっしゃって、お役に立てれば幸いです!
まずはaiファイルをダウンロード
まずはイラストACさんからイラレ用のaiファイルをダウンロードし、これを開きます。

使いたい画像を選択
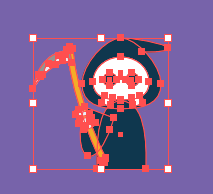
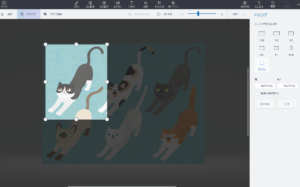
ツールバー一番上の選択ツールを選んで、使いたい画像をマウスをドラッグして囲みます。

そうすると、こんな風な見た目に変化します。
コピーして新規レイヤーに複製する
上記の画像のような見た目になった状態で、コピー(Ctrl+C)してください。
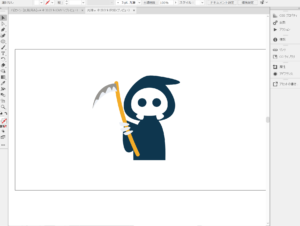
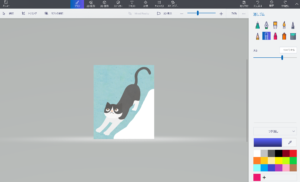
上段メニューバーのファイルから新規を選び、新しいドキュメントを作ってそこに張り付け(Ctrl+V)ましょう。

これで欲しい画像だけ切り取ることに成功しました♪
あとはこれを書き出して画像として使うか、アフターエフェクツで動かすためにaiデータとして使うかは自由です。
アフターエフェクツでアニメーションするためにパーツをわける方法はコチラの記事で解説しています↓↓
イラストACのaiデータをアフターエフェクツでレイヤー別に使う方法
イラストレーションがない場合の素材の使い方
イラレがある場合は、使い方さえわかればすごく簡単なのですが、問題はイラレがない場合です。
背景を透過させたい場合はさらに手間も増えますが、頑張ればできるので、どうしても使いたい画像がある場合はやってみてください!
トリミングをする
セットになっている素材を個別に使うには、トリミングをして画像を切り取る必要があります。
四角で切り取れる素材であれば簡単なのですが、そうでない場合は、うまく切り取れないですよね。
また、背景を透過させる必要があるかによっても方法が変わってきます。
※イラストACさんから画像をダウンロードする場合はjpgよりpngがおすすめです。劣化しないので。
四角できれいにトリミングできる素材の場合
素材が整列していて、四角で切り取れる場合、かつ背景が白で、白い素材に重ねて使おうと思っている場合はエクセルかパワポが適しているかと思います。
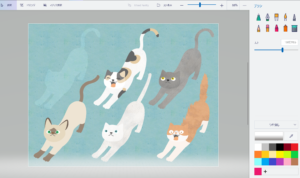
※この記事ではサンプルとして背景が紫の素材を使います
パワポでのトリミングはわかりやすいと思うので、エクセルでのやり方を解説していきます。
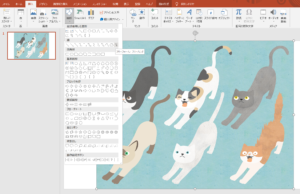
①「挿入」→「画像」からエクセルに画像を読み込んでください
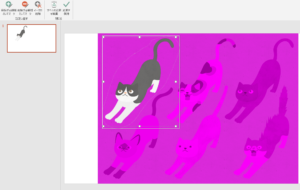
②画像をクリックして「図形の形式」からトリミングを選択して、外枠をドラッグしてトリミングしたい部分を囲みます

③何もないところをクリックしたらトリミング終了です♪
背景が白で、白に重ねて使うなら、この方法が一番簡単だと思います。
ただ、この画像のように背景に色がついている場合で、背景を削除したい場合は、エクセルでも出来るのですが、画像に白が入っている時は注意です。
エクセルで背景を削除したい場合は、画像を選択して「図形の形式」から「背景の削除」を選びます。

そうすると上記のように背景が透過しました。出来るじゃん、と思いきや‥

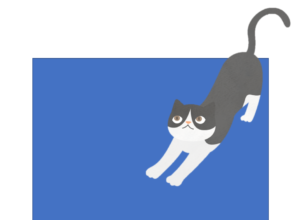
わかりやすく青い四角に重ねてみると、顔の白い部分も透過してしまっています。
まぁそれでも白に重ねる場合は問題ないので、白地のものに挿入するのであれば楽な方法ですね!
背景を透過するのはエクセルでもパワポでも出来るので、画像に白が入っていなければこの方法がおススメです!
四角できれいにトリミングできない素材の場合
四角でうまく切り取れず、かつ背景にも色がついてしまっているものが一番手間がかかるのですが、やっていこうと思います。
方法としては、
- パワポでフリーハンドで切り取る(パワポで透過がうまくいかなければペイント3Dで透過させる)
- ペイント3Dでトリミング→ペイント3Dで透過させる
という方法があります。どちらを使うかはお好みですが、後者の方が圧倒的に楽かと思います!
パワポを使う場合
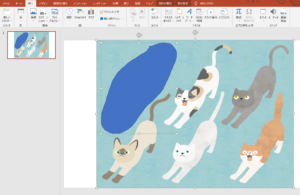
①「挿入」→「図形」の線からフリーハンドを選択して、トリミングしたいものをフリーハンドで囲みます。

元の画像をクリックして選択し、「Ctrl」キーを押しながら、囲った図形もクリックします。両方が選択されていることを確認してください。

「図形の書式」→「図形の結合」→「重なり抽出」を選択します。

そうすると、フリーハンドで囲った部分だけがくりぬかれました♪
先ほどと同じように背景を透過させてみます。

背景の削除を選ぶとこんなことに‥。目も透過になっていますね。

ところが選択範囲を変更すると目も透過されずにうまく背景だけを透過できました♪

こんな風にうまくいくときといかないときとありますし、保持する範囲をうまく使えばゴリ押しできる時もあるのですが、うまくいかない時の方が多いので、(私が下手なだけかもしれませんが‥)透過作業はペイント3Dを使うのが一番かな、と個人的には思っています。
※ペイント3Dでの透過のさせ方は、のちほど説明します
ペイント3Dを使う場合
あまりなじみがない方もいらっしゃるかもしれませんが、ウィンドウズ10の搭載アプリであるこのアプリ、実はすごいんです!
フォトショップやイラレがない場合、透過画像にしたい場合はこれが一番楽だと思います。
①アプリを立ち上げたら画像を読み込むかドラッグ&ドロップでなげこんでください
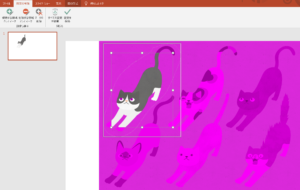
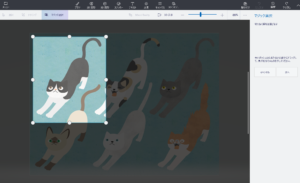
②上部メニューの「マジック選択」を選んで白い丸の部分をドラッグしてトリミングします

③右の「次へ」を押すと‥

いやすごくないですか?もうきれいに選択されています!思い通りに選択されていたら、右側の完了をクリックしてください。
もしここでうまく選択されていない場合は、右上の「追加」や「削除」を選んで画像をなぞる感じでマウスをドラッグさせてみてください。
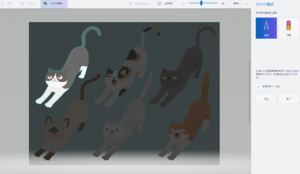
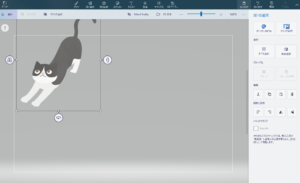
④右側のハサミのマーク「切り取り」をクリックします

すると先ほど選択した猫ちゃんが切り取られました。
⑤新しい透明キャンバスを作って複製する
左上の「メニュー」から新規作成を選ぶと、作業内容を保存するか聞かれるのですが、保存しなくて大丈夫です。
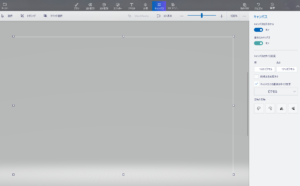
そうすると新しいキャンバスができるので、これを透過のキャンバスにします。
上部の「キャンバス」を選んで、右の「透明なキャンバス」をオンにします。

⑥貼り付けてサイズを調整する

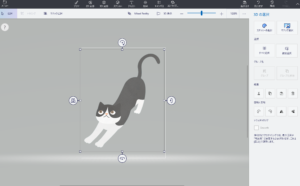
右上の「貼り付け」を選ぶと、透明キャンバスに先ほど切り抜いた猫ちゃんが貼り付けられました。
⑦サイズを調整して完了!
基本的にはこれで良いのですが、キャンバスのサイズが大きいと使いづらいので調整します。
白い枠が透過キャンバスのサイズなので、キャンバスをクリックして選択してサイズを調整しましょう。

切り抜いた画像をクリックすると再度選択できるので、うまく位置を調整して、白い枠に画像がギリギリおさまるくらいが良いと思います。

メニューから「名前をつけて保存」を選び、画像を選び、保存を押すと画像として保存できます。
うまく切り取れない時は消しゴムツールを使おう
これでほぼうまくいくので私はあまり使ったことがないのですが、裏技?として消しゴムツールを使う方法もあります。
マジック選択をした際に不要な部分がごちゃごちゃと含まれてしまってうまく切り抜けない時はこの方法を試してみてください。
①最初にトリミングをします

②消しゴムツールで不要な部分を消します

あとはマジック選択をしてから手順は同じです。
まとめ
イラストACなどのセット素材は、イラレが使えない場合、切り取って個別にする必要があります。
パワポやエクセルで資料作成中に、手軽に画像を挿入するには同じソフトで加工するのが楽だと思いますが、透過が必要であったり、まずは画像として保存しておきたい場合などはペイント3Dが圧倒的に便利です。
最近のイラストACさんのクオリティはかなり高いので、使いたい画像がたくさんあります!クリエーターの皆様ホントすごい!この素材を活用しない手はないので、じゃんじゃん活用しちゃいましょう!
うまく素材が切り取れなくて諦めていた方の参考になれば幸いです♪
この記事へのコメントはありません。