今回作るのは、円形グラデーションのパスです!

SNSのアイコンやYouTubeのチャンネル登録マークなどに使ってみてくださいね♪
ちなみに女の子の画像はノーコピーライトガールさんから使わせていただきました!素敵なイラストありがとうございます!
円形グラデーションのパスは、わりと簡単に出来るので、さっそく作っていきましょう♪
STEP1:楕円形ツールで円を描く
まずは楕円形ツールで円を描きます。線あり塗りなしにしてください。

STEP2:楕円形パスにグラデーションを適用
円形パスに沿ってグラデーションを作成していきます。
円形パスを選択してグラデーションを適用させます。(グラデーションがない場合はウィンドウの中のグラデーションにチェックをいれるとパネルが出てきます)
とりあえずスウォッチパネルにあるグラデーションを適当に選んでも大丈夫です。あとから編集できますので。
大事なのはグラデーションの設定なので、以下のように設定してください。

種類:線形グラデーション

線:パスに沿ってグラデーションを適用
ここまで出来たら、グラデーションの色を編集していきます。
STEP3:グラデーションの色を編集する
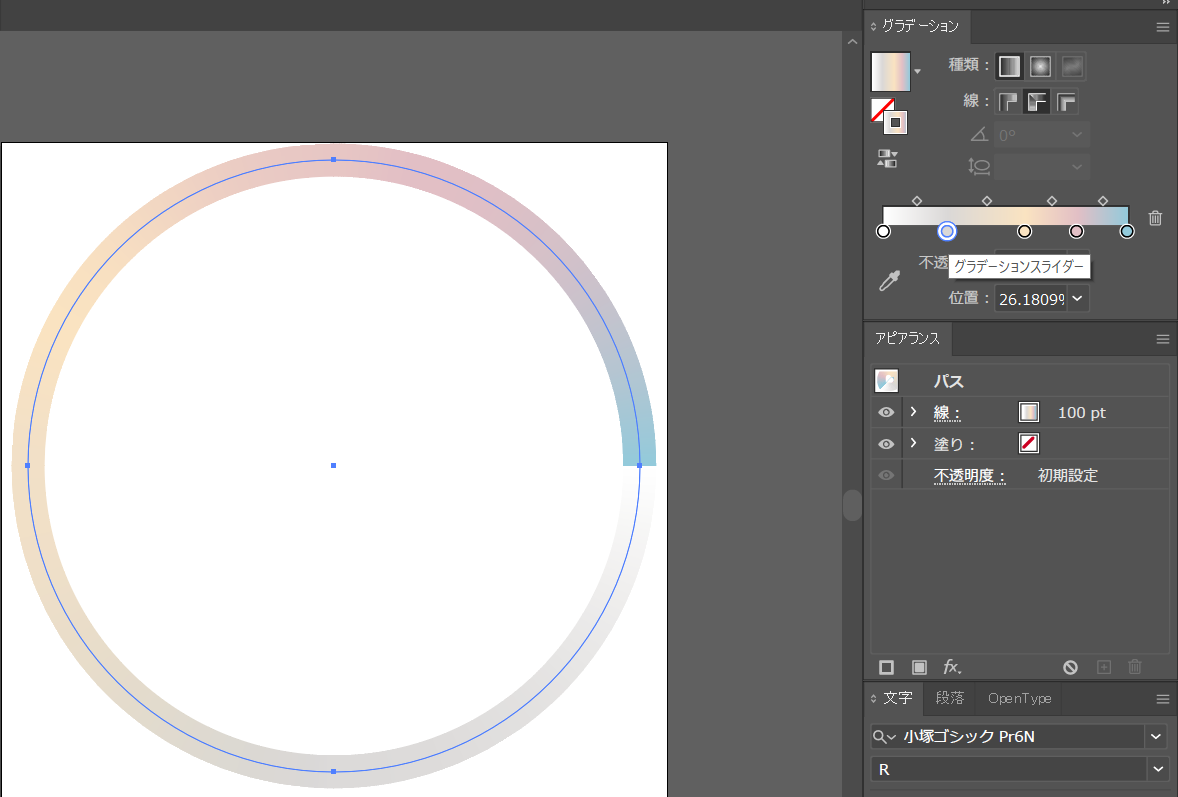
「グラデーションを編集」をクリックして、スライダーに色を追加していきます。
色を足したいときは、スライダーバーの下の方にカーソルを合わせると三角&プラスマークが出てくるので、クリックするとグラデーションスライダーが足せます。それをダブルクリックして色を編集していきます。
もし足しすぎてしまったら、不要なグラデーションスライダーを選んで右側にあるゴミ箱マークをクリックすると削除できます。

こんな感じで好みの配色になるように編集していきます。
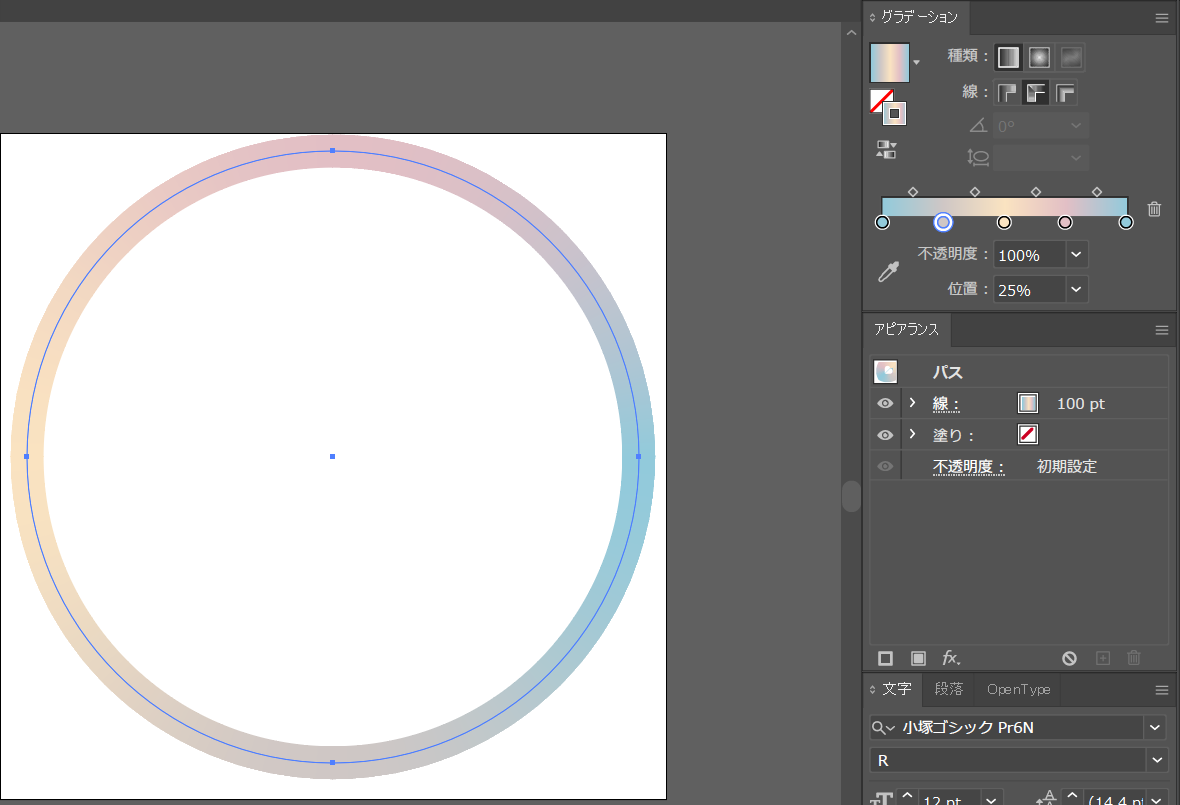
ここで最も大事なのは、グラデーションの最後と最初の色を同じ色にするということです!

これでつなぎ目の違和感がなくなりきれいなグラデーションになります。
また、グラデーションスライダーの位置を、100÷色数で間隔が等しくなるように配置していきます。
この場合、使っているのは4色なので、100÷4で25%の間隔でスライダーを置いていくと、等間隔に色が並びます。
1つ目のグラデーションスライダーの位置:0%
2つ目のグラデーションスライダーの位置:25%
3つ目のグラデーションスライダーの位置:50%
4つ目のグラデーションスライダーの位置:75%
5つ目のグラデーションスライダーの位置:100%
という感じです。もちろんご自分のお好きなように調整してもOKです♪
はい、これで円形グラデーションの完成です!
まとめ
イラレで円形グラデーションのパスを作りたい場合は、まず楕円形ツールでパスを作成し、グラデーションを適用、好きなように色を編集すればOKです!
やり方というよりは、グラデーションの色や間隔などにこだわりが発動して大変になる、という感じでしょうか。
作成自体は簡単なので、ぜひチャレンジしてみてください♪
この記事へのコメントはありません。